如今在浏览器上体验VR已经不是什么大新闻。很早以前谷歌就推出了VR View开发工具,使得开发者可以通过最新的 Android 或者 iOS Cardboard SDK 来实现 VR view 效果。一时间受到了各大站长的关注和青睐。
当时小编通过尝试发现,在网页端嵌入VR View效果的操作非常简单(和添加iframe代码一样简单),但是限于技术水平小编当时只实现了部署360°照片这样比较初级的功能。
其后推出的Cardboard SDK for iOS,让熟悉 OpenGL 的开发者创建 VR app成为可能。

再后来,随着谷歌还相继开源了HTML 和 JavaScript 代码,各种应用于VR网页制作的框架也开始相继出现,也包括小编下面要提到的A-Frame框架。
经过实战小编发现,这款由Mozilla发布了全新开源框架操作十分简便,只需要开发者增加一行简单的HTML代码:

之后就可以集成VR网页的基本组件。
使用方法同样简单,只需要一个Firefox Nightly或者开发者版的Chromium浏览器,然后接入你的VR设备,打开网站点击"Enter VR"就可以通过网页进行VR体验了。
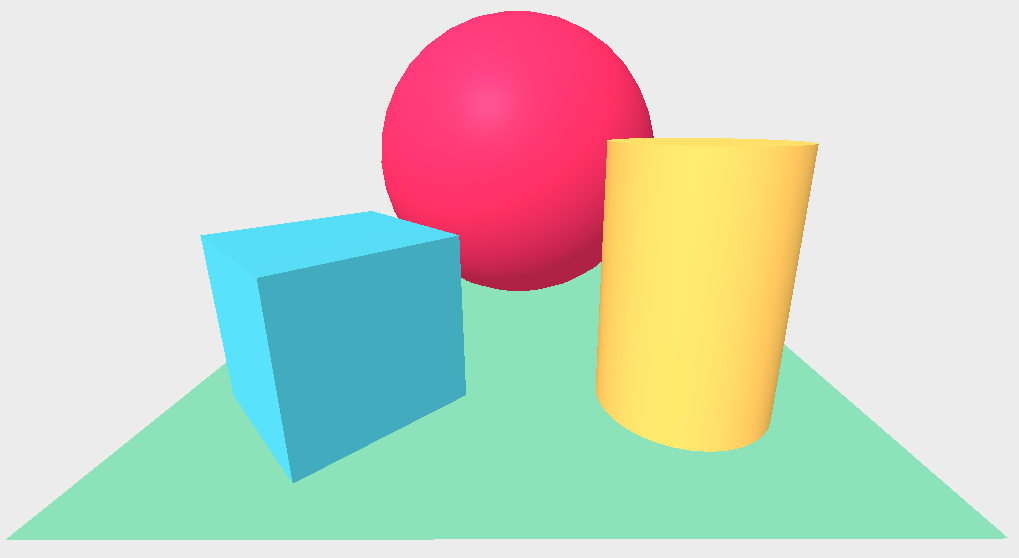
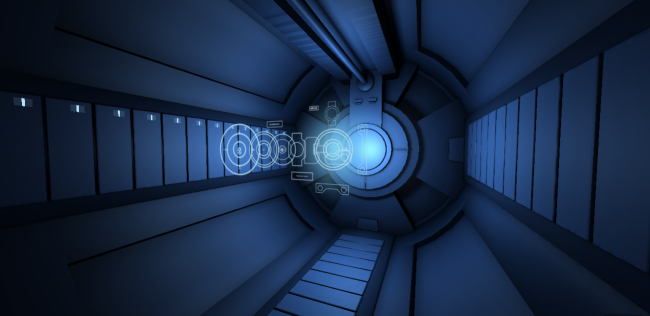
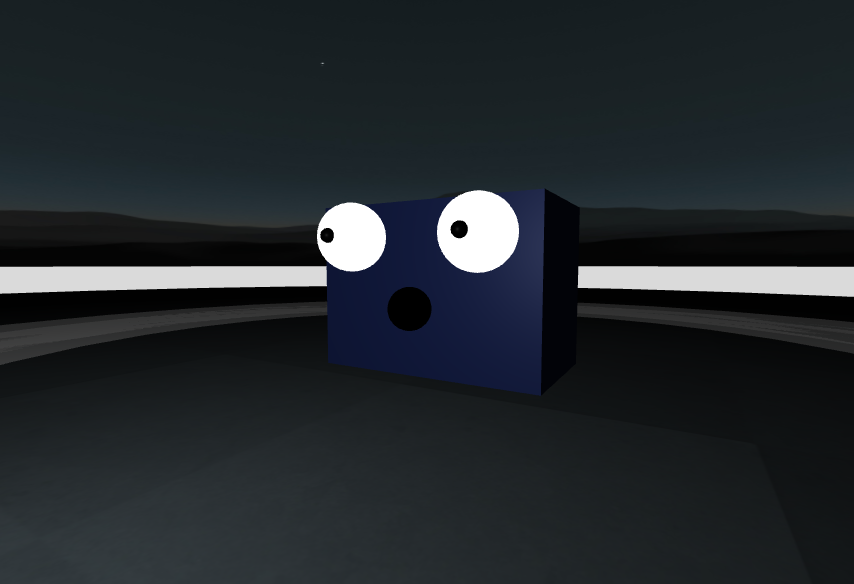
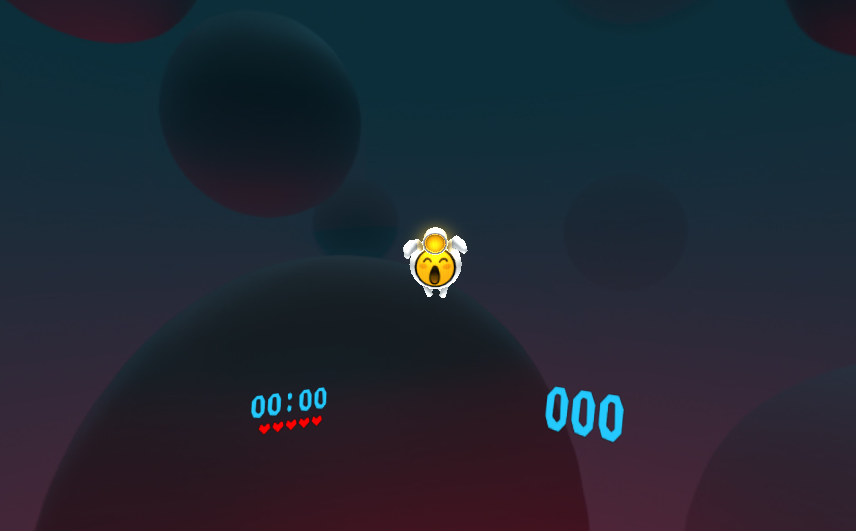
以下是几个比较有特点的样例展示:

框架本身有大量的开发者模块供使用,同时还集成了大量动画光标,使用起来非常直观非常易懂,这里附上说明文档https://aframe.io/docs/0.4.0/introduction/感兴趣的朋友可以一起研究。

另外根据开发者说明这款A-Frame框架是在WebGL协议下运行的,这样就意味着通过这款框架打造的网页能够轻易跨平台,应用于包括移动端在内的多种设备。


总的来讲小编个人认为这是一款非常不错的产品,以后的网站虽然不一定用A-Frame框架,但是可以断言,网站上的VR体验将来必将成为一个大的趋势。
文章最后引用MozVR 团队的高管Joshua Carpenter的一句话作为结尾:
“如果我们关心web而且认为web技术非常酷炫,我们不应该等待VR 行业成熟之后再研究VR网页,因为这一过程可能会长达5年之久,我们必须筹划未来。”
怡美利康秉承着专业、贴心的服务理念,用心、用智、用情对待每一位新老客户。无论是在网站、app还是游戏领域,你都能看到我们的身影,旨为为企业互联网+新模式带来更多灵感与机遇。开创行业发展趋势,引领行业创新潮流,为企业改造升级出谋划策,我们的努力会让你明白“适合的,才是最好的”。